ホームページを装飾する為にCSSを書いていきますが、CSSプロパティにフォントファミリー(font-family)を指定する事で、フォントの種類(雰囲気・形)を優先して指定する事ができます。
フォントファミリーとは
フォントファミリーとは、CSSで設定する「文字種類の指定ができる」プロパティになります。
代表的なフォントファミリーは、arial、Times New Roman、メイリオ、游ゴシック、ヒラギノ角ゴシックなどになります。
ポイント
フォントをPCなどにインストールする際のフォントファミリーは、「太さの違い」の意味になります。しかし、CSSでのフォントの太さの違いは「フォントファミリー」ではなく、「フォントウェイト」になりますので、その点混同しないようにしましょう。
フォントファミリーの使用ルール
フォントファミリーのCSSは、以下のルールの元で書かれます。
優先度の高い方から左詰めで書く
大前提として、指定したフォントファミリーをデバイスで表示するには、そのデバイスに指定されたフォントが搭載されていなければなりません。
ですので、作る側としては、ユーザーがどのデバイスで閲覧するかわからないので、何パターンかのデバイスを想定して、複数の候補を左から希望順に「,(カンマ)」で区切りながら記載していきます。
CSS記載例
font-family: "Arial", "Helvetica", "Yu Gothic", "ヒラギノ角ゴシック", sans-serif;
表示順は、CSSで書かれているフォントが左から順番に当てられていく形になり、指定されたフォントがどれもデバイス搭載フォントに該当しない場合は、デバイスで表示可能なフォントを自動的に判断し、フォントが当たるようになります。
例えば、MACとWindowsでは搭載されているフォントが違いますので、Windowsで「ヒラギノ角ゴシック」の指定をしても表示されず、Windowsで表示可能なフォントで自動的にブラウザ表示される形になります。
-

グラフィックデザイナーはMACを本当に使うべきなのか?MACとWindowsの違いを比較検証
続きを見る
欧文(英語)を先に記載する
欧文(英語)フォント(※数字も含みます)を先に指定していきましょう。
上記ご説明したように、フォントファミリーは左に書かれているほど優先度は高くなります。
ですので、もし欧文を指定した英語で表示したいと思っていても、日本語が前に書かれていると、日本語フォントにある英語で表示されてしまうようになります。
※Helveticaは、代表的な欧文です。
<p style="font-family: Helvetica,ヒラギノ角ゴシック,sans-serif; font-size:1.5em;">Helveticaとヒラギノ角ゴシック</p>
実装例
Helveticaとヒラギノ角ゴシック
上記実装例ですと、Helveticaがきちんと効いていますが、以下のように順番を変えると、ヒラギノ角ゴシックで欧文が表示されてしまいます。
<p style="font-family: ヒラギノ角ゴシック,Helvetica,sans-serif; font-size: 3.0em;">Helveticaとヒラギノ角ゴシック</p>
実装例
Helveticaとヒラギノ角ゴシック
わかりづらいかもしれませんが、「 a 」の文字が違うのがわかります。
総称フォントファミリーで締める
フォントファミリーの最後は「総称フォントファミリー」と呼ばれる、どのデバイスでも対応可能な「型だけでも想い通りになるようにするフォント」を指定しておく事が大事です。
CSS記載例
font-family: "Arial", "Yu Gothic", "Meiryo", sans-serif;
| ゴシック体 | sans-serif |
| 明朝体 | serif |
| 等幅フォント | monospace |
| 筆記体 | cursive |
ダブルクォーテーション、シングルクォーテーションで囲う
フォントファミリー名は、それぞれを「 " (ダブルクォーテーション)」または「 '(シングルクォーテーション)」で囲います。
ただし、総称フォントファミリー(sans-serifなど)は上記記号をつけてはいけません。
CSS記載例
font-family: "Arial", "Yu Gothic", "Meiryo", sans-serif;
これは、指定のフォントファミリーと総称フォントファミリーの区別をつける為に必要になります。
ポイント
実際のところ、ダブルクォーテーション、シングルクォーテーションはなしでも表示は可能ですが、指定のフォントファミリーと総称フォントファミリーを「人が見ても」簡単に区別をつける為にも、慣例としてクォーテーションマークはつけていくのが良いかと思います。
書体の統一
いくら自由にフォントが指定できるからといって、MACならゴシック体、Windowsなら明朝体となるのはちょっと意味不明ですので、ゴシック体で統一するのか、明朝体に統一するかの意識を持っておきましょう。
英語表記と日本語表記を併記する
ブラウザによって日本語でフォントファミリーを読み込み可能なのと、そうでないのとがあります。
これは、日本語特有の厄介な話になるのですが、それを回避する為に日本語のフォントファミリーは、英語と日本語を併記する必要があります。
CSS記載例
font-family: "Hiragino Sans", "ヒラギノ角ゴシック", sans-serif;
フォントファミリーの使用ルールのまとめ
ポイント
- 優先度の高い方から左詰めで書く
- 欧文(英語)を先に記載する
- 総称フォントファミリーで締める
- 総称フォントファミリー以外は、ダブルクォーテーション、またはシングルクォーテーションで囲う
- 書体の統一
- 日本語は、英語表記と日本語表記を併記する
font-family:欧文(第一希望・MAC),欧文(第一希望・Windows),日本語(第一希望・MAC・英語),日本語(第一希望・MAC・日本語),日本語(第一希望・Windows・英語),日本語(第一希望・Windows・英語),(総称フォントファミリー);
フォントファミリーの使用例
font-family: "Helvetica", "Arial", "Hiragino Sans","ヒラギノ角ゴシック","YuGothic","游ゴシック体", sans-serif;
フォントファミリーの実践例
それでは、フォントファミリーの実践例を紹介していきます。
今、あなたが見ている実際のデバイスにより見え方が替わりますので、その点重々ご理解ください。
例えば、Windowsを利用している方が「標準搭載デバイス」がMACのみの指定フォントファミリーを見ても、以下の「基準フォント」と同様に見えるかと思います。
基準フォント
koreHA 何も設定していません。
日本語の代表フォントファミリー
| ゴシック体 (sans-serif) | MSゴシック | 標準搭載デバイス | Windows |
| font-family | MS Gothic / MS ゴシック | ||
| コード | <td style="font-family: MS Gothic, MS ゴシック; font-size: 1.5em;text-align: left;">koreHA MSゴシック</td> | ||
| 実装例 | koreHA MSゴシック | ||
| メイリオ | 標準搭載デバイス | Windows / MAC | |
| font-family | Meiryo / メイリオ | ||
| コード | <td style="font-family: Meiryo,メイリオ; font-size: 1.5em;text-align: left;">koreHA メイリオ</td> | ||
| 実装例 | koreHA メイリオ | ||
| 游ゴシック | 標準搭載デバイス | Windows / MAC | |
| font-family | Yu Gothic / 游ゴシック(Windows) YuGothic / 游ゴシック体(MAC) | ||
| コード | <td style="font-family: Yu Gothic,游ゴシック,YuGothic,游ゴシック体; font-size: 1.5em;text-align: left;">koreHA 游ゴシック</td> | ||
| 実装例 | koreHA 游ゴシック | ||
| Osaka | 標準搭載デバイス | MAC | |
| font-family | Osaka | ||
| コード | <td style="font-family: Osaka; font-size: 1.5em;text-align: left;">koreHA 大阪</td> | ||
| 実装例 | koreHA 大阪 | ||
| ヒラギノ角ゴシック | 標準搭載デバイス | MAC | |
| font-family | Hiragino Sans / ヒラギノ角ゴシック | ||
| コード | <td style="font-family: Hiragino Sans,ヒラギノ角ゴシック; font-size: 1.5em;text-align: left;">koreHA ヒラギノ角ゴシック</td> | ||
| 実装例 | koreHA ヒラギノ角ゴシック | ||
| 明朝体 (serif) | MS 明朝 | 標準搭載デバイス | Windows |
| font-family | MS Mincho / MS 明朝 | ||
| コード | <td style="font-family: MS Mincho , MS 明朝; font-size: 1.5em;text-align: left;">koreHA MS 明朝</td> | ||
| 実装例 | koreHA MS 明朝 | ||
| 游明朝 | 標準搭載デバイス | Windows / MAC | |
| font-family | Yu Mincho / 游明朝(Windows) YuMincho / 游明朝体(MAC) | ||
| コード | <td style="font-family: Yu Mincho,游明朝,YuMincho,游明朝体; font-size: 1.5em;text-align: left;">koreHA 游明朝</td> | ||
| 実装例 | koreHA 游明朝 | ||
| ヒラギノ明朝 ProN | 標準搭載デバイス | MAC | |
| font-family | Hiragino Mincho ProN / ヒラギノ明朝 ProN | ||
| コード | <td style="font-family: Hiragino Mincho ProN,ヒラギノ明朝 ProN; font-size: 1.5em;text-align: left;">koreHA ヒラギノ明朝</td> | ||
| 実装例 | koreHA ヒラギノ明朝 |
欧文(英語)の代表フォントファミリー
| ゴシック体 (sans-serif) | Arial | 標準搭載デバイス | Windows / MAC |
| font-family | Arial | ||
| コード | <td style="font-family: Arial; font-size: 1.5em;text-align: left;">koreHA Arial</td> | ||
| 実装例 | koreHA Arial | ||
| Verdana | 標準搭載デバイス | Windows / MAC | |
| font-family | Verdana | ||
| コード | <td style="font-family: Verdana; font-size: 1.5em;text-align: left;">koreHA Verdana</td> | ||
| 実装例 | koreHA Verdana | ||
| Helvetica Neue | 標準搭載デバイス | MAC | |
| font-family | Helvetica Neue | ||
| コード | <td style="font-family: Helvetica Neue; font-size: 1.5em;text-align: left;">koreHA Helvetica Neue</td> | ||
| 実装例 | koreHA Helvetica Neue | ||
| Avenir | 標準搭載デバイス | MAC | |
| font-family | Avenir | ||
| コード | <td style="font-family: Avenir; font-size: 1.5em;text-align: left;">koreHA Avenir</td> | ||
| 実装例 | koreHA Avenir | ||
| 明朝体 (serif) | Times New Roman | 標準搭載デバイス | Windows / MAC |
| font-family | Times New Roman | ||
| コード | <td style="font-family: Times New Roman; font-size: 1.5em;text-align: left;">koreHA Times New Roman</td> | ||
| 実装例 | koreHA Times New Roman |
おすすめのフォントファミリー設定
おすすめの日本語のフォントファミリーは、MACの場合はヒラギノ角ゴシック、Windowsの場合は游ゴシックです。
そして、これらのフォントファミリーは、そこそこ新しいWordPressや既製のテンプレートなどを使っていたりする場合は、ほとんどの場合が事前に設定されていると思って大丈夫だと思います。
ですので、フォントファミリーの指定は、自分で1からコーディングしていくか、よほど古いWordPressのテーマを使うかの場合になり、基本的には何もしなくてもOKだという事です。
デバイス搭載以外のフォント[Webフォント]
しかし、対象デバイスに搭載されていないフォントを使いたい時もありますよね(正直、あんまりないですけど…)。
そんな時は外部からフォントライブラリを読み込んで表示する「Webフォント」を利用する事ができます。
ですので、表示するデバイス搭載されているフォント状況には依存されず、一律に文字の形をイメージ通りに利用する事ができます。
また、Webフォントには有料・無料があります。
注意
Webフォントの利用は、外部との通信が必要になりページ速度などに影響が出る可能性がありますので、むやみに使用する事は控えた方が良さそうです。
Googleフォント(無料)
Googleフォントを利用する場合は、欧文の場合はGoogle Fonts、日本語の場合はGoogle Fonts+日本語から利用していきます。
Google Fontsの利用方法
それでは、Google Fontsにアクセスしましょう。
まずは、自分の利用したいフォントを探しましょう。
当てずっぽうに探すとキリがなく、目の感覚もおかしくなってきますので、絞り込みの機能などを使って選定していくと良いですね。
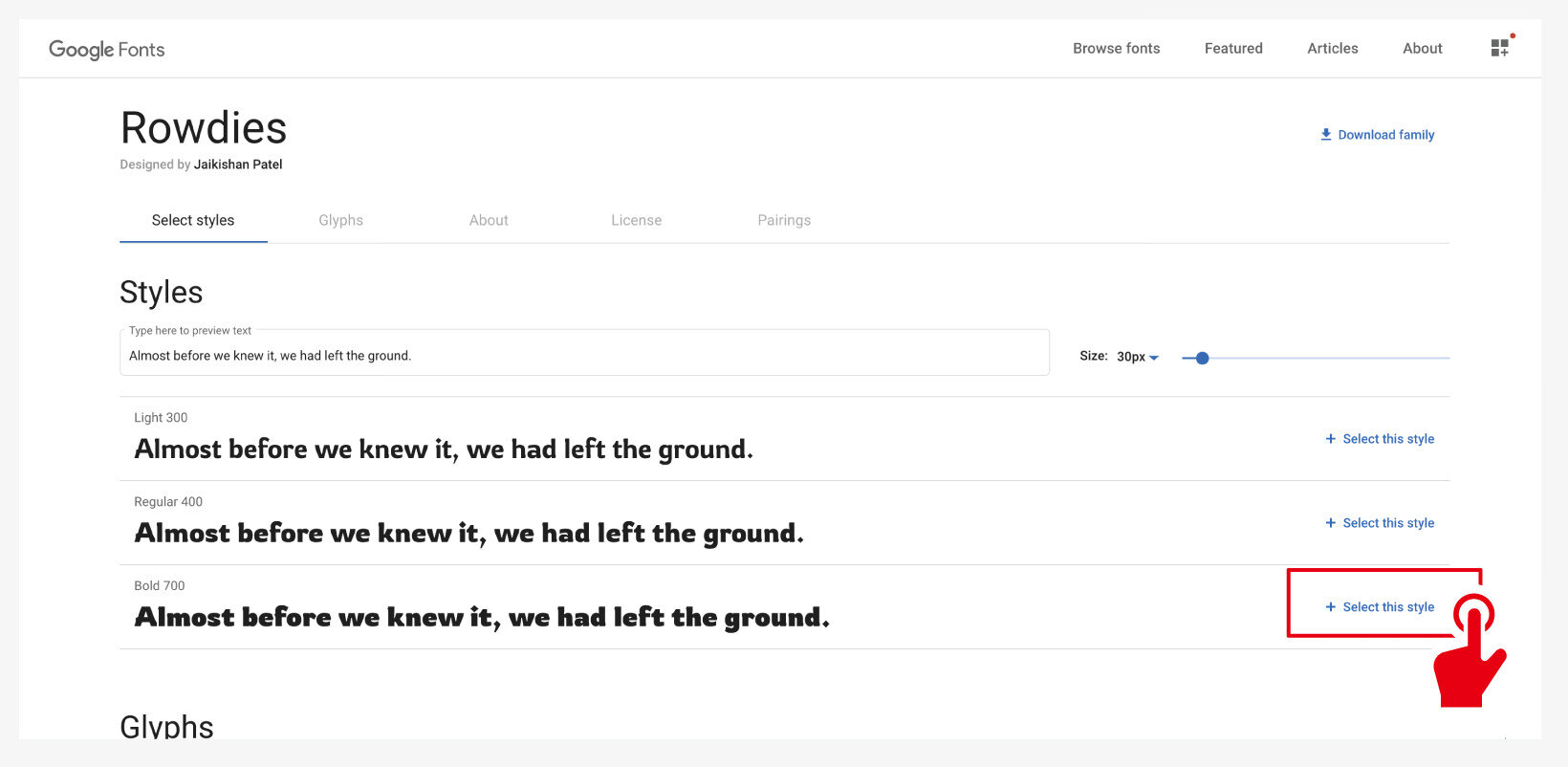
導入したいフォントが決まりましたらクリックして、さらにウェイト(太さ)を選び、画面右の「+Select this style」を押しましょう。

すると「Selected family」というパネルが横からヌンと出てきますので、そのフォントだけで良いのならパネル上部右にある「Embed」を押しましょう。もし、まだ追加したいフォントがある場合は、前述のように該当フォントの「+Select this style」を押して、「Selected family」の「Embed」のステータスを更新していきましょう。
わかりづらいかもしれませんが、「+Select this style」を押すたびに「Embed」のステータスが更新されていきます。
「Embed」の中にある「link」と「CSS rules to specify families」を利用していきます。

「link」はHTMLタグの中に埋め込むか「head」タグに記載、「CSS rules to specify families」はCSSに上書きしていきましょう。
HTMLとCSSの事がわからない方は以下の記事よりご確認ください。
-

HTMLの基本構造(要素と属性)から記述方法、各タグの役割と意味まで解説。【ホームページ制作入門講座】
続きを見る
-

CSSとは?詳しい意味や記述方法と、classとidの使い方やルールなども解説。【ホームページ制作入門講座】
続きを見る
<link href="https://fonts.googleapis.com/css2?family=Rowdies:wght@700&display=swap" rel="stylesheet">
<p style="font-family: 'Rowdies', cursive;font-size: 2.0em;">Rowdies</p>
実装例
Rowdies
Google Fonts+日本語の利用方法
それでは、Google Fontsの日本語版を利用していきましょう。
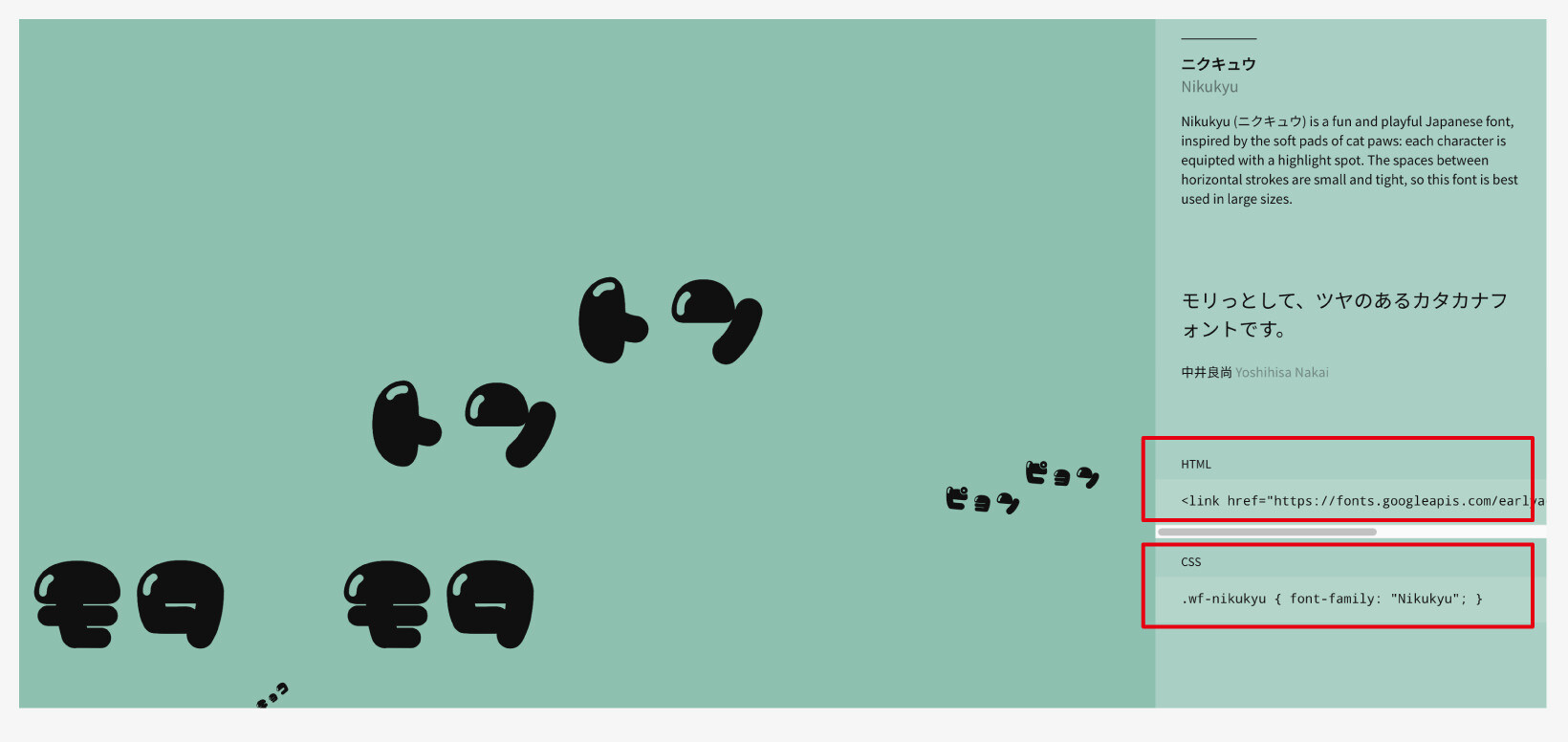
まずは、Google Fonts+日本語にアクセスして自分の利用したいフォントを探しましょう。
画面右端にGoogle Fonts同様に「link」と「CSS」が用意されていますので、そちらをコピーして適宜貼り付けていきましょう。

<link href="https://fonts.googleapis.com/earlyaccess/nikukyu.css" rel="stylesheet">
<p style="font-family: 'Nikukyu', cursive;font-size: 2.0em;">トントンモタモタ</p>
実装例
トントンモタモタ
Google Fonts+日本語が実装できない
Google Fonts+日本語が実装できない場合は、以下の点に注意してみてください。
表示したいと思っているタグで囲まれた文字が「英語」や「漢字」ではありませんか?
日本語とは、欧文に比べられないくらい文字の量があります。漢字・カタカナ・平仮名、さらには英語に数字…日本語の場合は、そのような膨大なフォントは基本的には完備されていないと思った方が良いでしょう。ある方が少ないと思います。
ですので、自分の指定した文字が存在しなければ表示する事はできませんので、エラーに繋がります。
エックスサーバー(利用者限定)
エックスサーバーを利用している場合も専用Webフォントが使えます。
利用条件は、「エックスサーバー」「エックスサーバービジネス」「wpX」「シックスコア」「X2」の各レンタルサーバーの契約の場合になります。
なお、「最大3ドメイン、月間75,000ページビューまで」という利用制限もあります。
利用できるWebフォント
現在、エックスサーバーで利用できるフォントは33書体で、以下のラインナップになっています。
グラフィックデザイン制作に必須となるモリサワフォントも多数あり、大変魅力的なものばかりです。
| 【 明朝体 】 |
| リュウミン R-KL、リュウミン B-KL、黎ミン M、A1明朝、しまなみ |
| 【 ゴシック体 】 |
| 新ゴ R、新ゴ B、ゴシックMB101 B、見出ゴMB31、中ゴシックBBB |
| 【 丸ゴシック体 】 |
| じゅん201、じゅん501、新丸ゴ R、秀英にじみ丸ゴシック B |
| 【 デザイン書体 】 |
| フォーク M、丸フォーク M、シネマレター、はるひ学園、G2サンセリフ-B、那欽、竹 B、新ゴ シャドウ、ぶらっしゅ、トーキング、すずむし |
| 【 筆書体 】 |
| 教科書ICA M、陸隷、TB古印体、さくらぎ蛍雪 |
| 【 UD書体 】 |
| TBUDゴシック R、TBUDゴシック E、UD新ゴ コンデンス90 L、UD新ゴ コンデンス90 M |
-

MACに搭載されているフォントでもデザインはできる?モリサワフォントの利用方法
続きを見る
利用方法
それでは、エックスサーバーのWebフォントの導入方法のご紹介を致します。※WordPressを利用する場合になります。
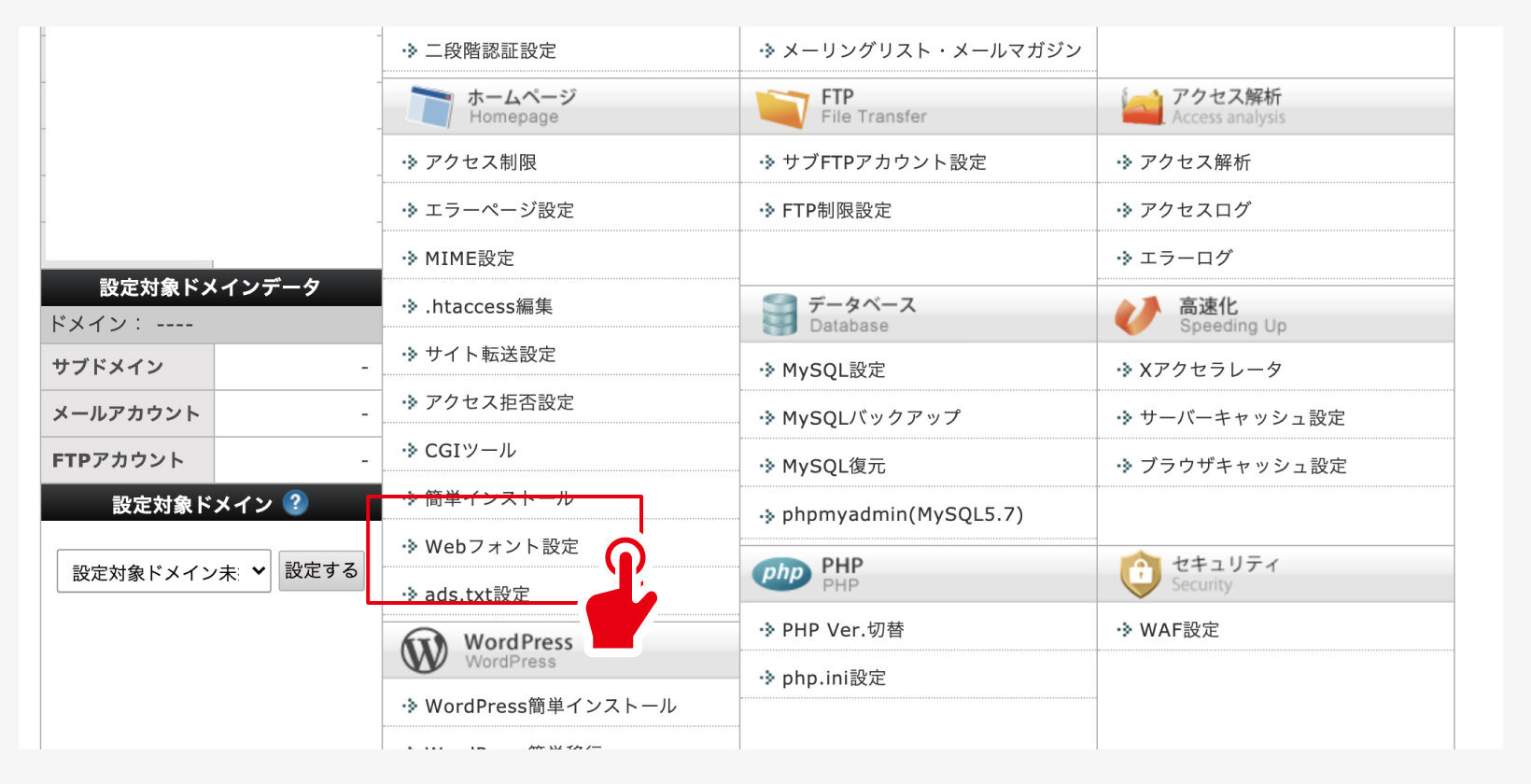
まずは、サーバーパネルまで入っていき、「Webフォントの設定」を押しましょう。

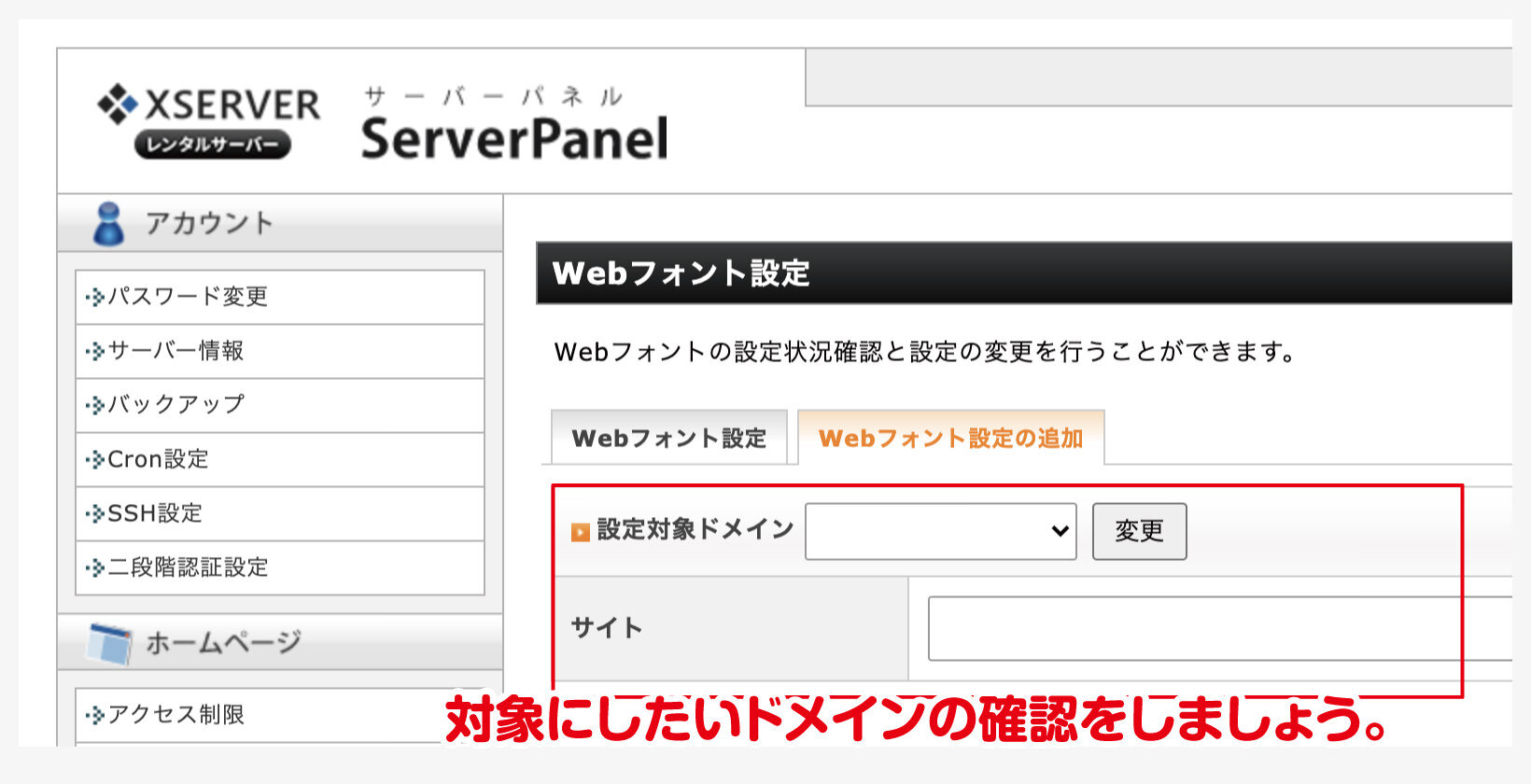
設定したい対象ドメインを選択しましょう。

次は、WordPress側での設定になります。
WordPressの導入に関しては、以下の記事に詳しく記載しております。
-

WordPressをレンタルサーバーの簡単インストールを利用して導入する方法と注意点【ホームページ制作入門講座】
続きを見る
-

ワードプレスにプラグインを導入する方法と注意点【ホームページ制作入門講座】
続きを見る
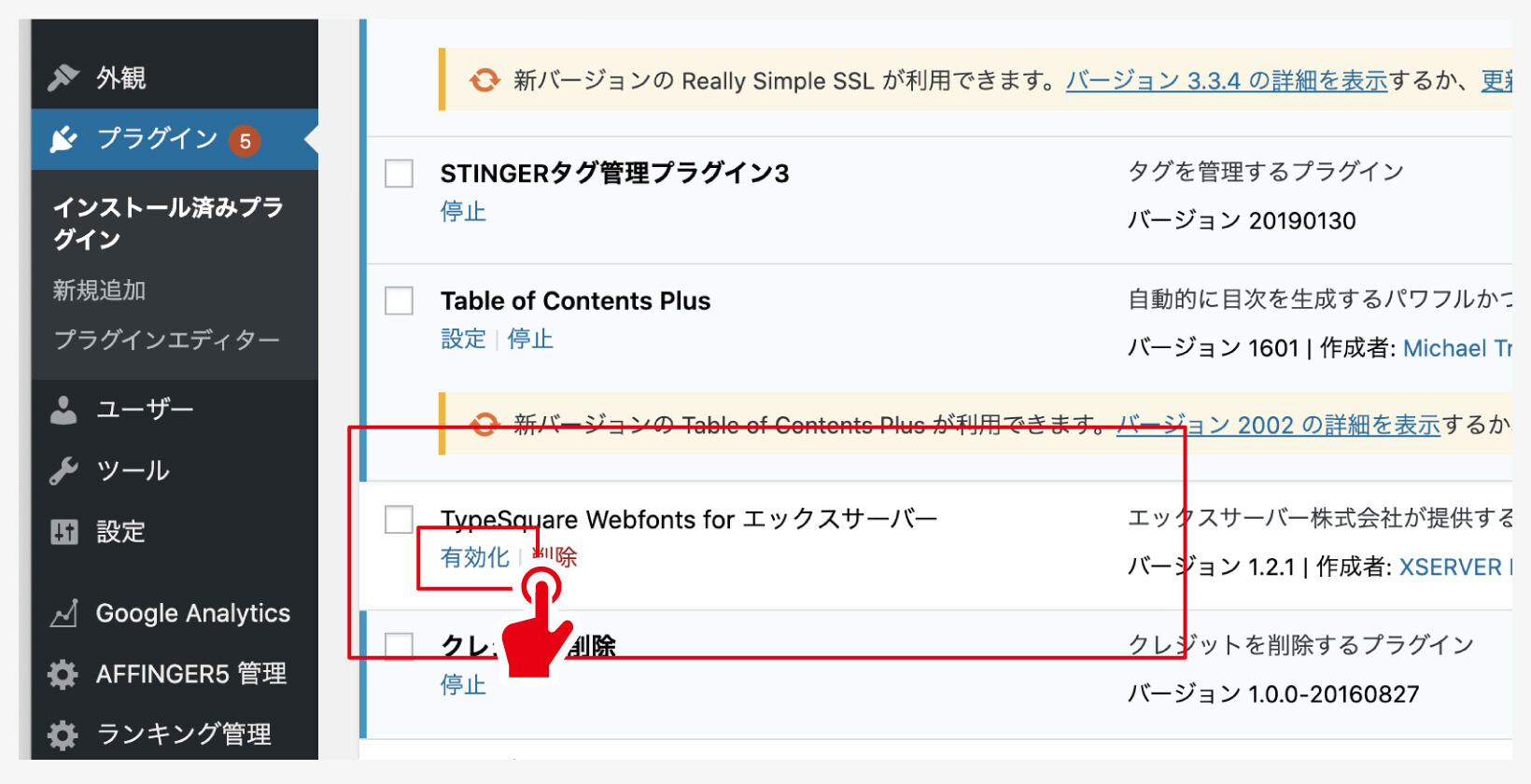
エックスサーバーにてWordPressをインストールすると、初めから「TypeSquare Webfonts for エックスサーバー」というプラグインが入っていますので、「有効化」しましょう。

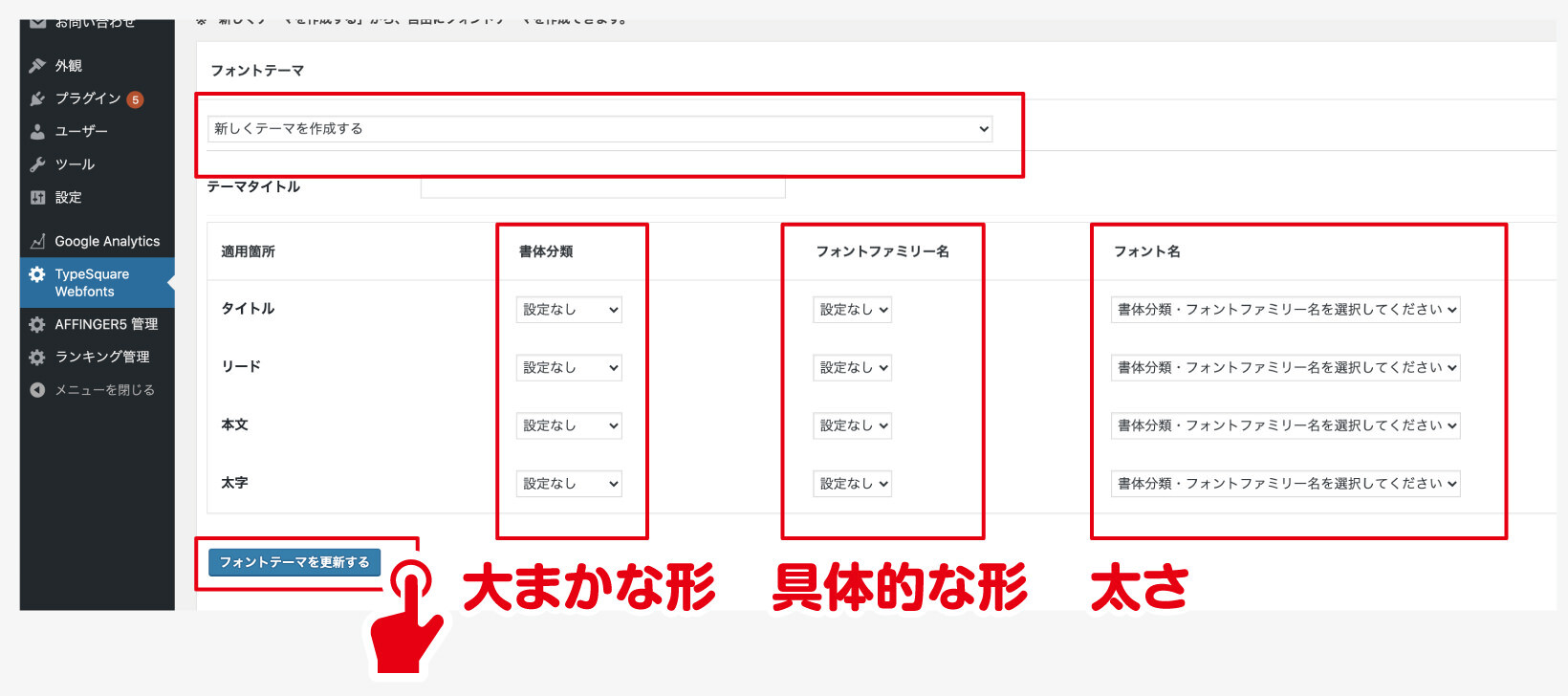
ダッシュボード左のメニューに「TypeSquare Webfonts」が出てきますので、そこで「新しくテーマを作成する」を選択すれば自由にフォントを指定していく事ができるようになります。
設定できれば「フォントテーマを更新する」を押しましょう。

すると対象にしたドメインのフォントが変わるようになります。
要は、サーバーパネルで指定したドメインかつ、プラグインを「有効化」させたサイト全体が自動的に指定されたタグの文字で変更されます。
解除方法
もし、Webフォントが不要になった場合やPV数が上限を超えた場合は設定を解除しましょう。
- プラグインの無効化
- レンタルサーバーのサーバーパネルにて、「Webフォント設定」の対象ドメインの解除
以上を行い、サイトからWebフォントが解除されているか確認しましょう。
ポイント
月間75,000ページは、頑張っているサイトなら簡単に超えてくる数字ですので、その点気をつけながら利用していく方が良さそうです。
Adobe Fonts(CC会員なら無料)
「Adobe Fonts」は、Adobeが提供している無料のWebフォントです。
Adobe Creative Cloudの会員なら無料で使用する事が可能です。
ポイント
Adobe Creative CloudはIllustrator、Photoshopなどを利用するクリエイターに必須のサブスクサービスです。
-

Photoshop、Illustratorのみを利用する最安のお得なおすすめプランは?[Adobe Creative Cloud]
続きを見る
利用方法
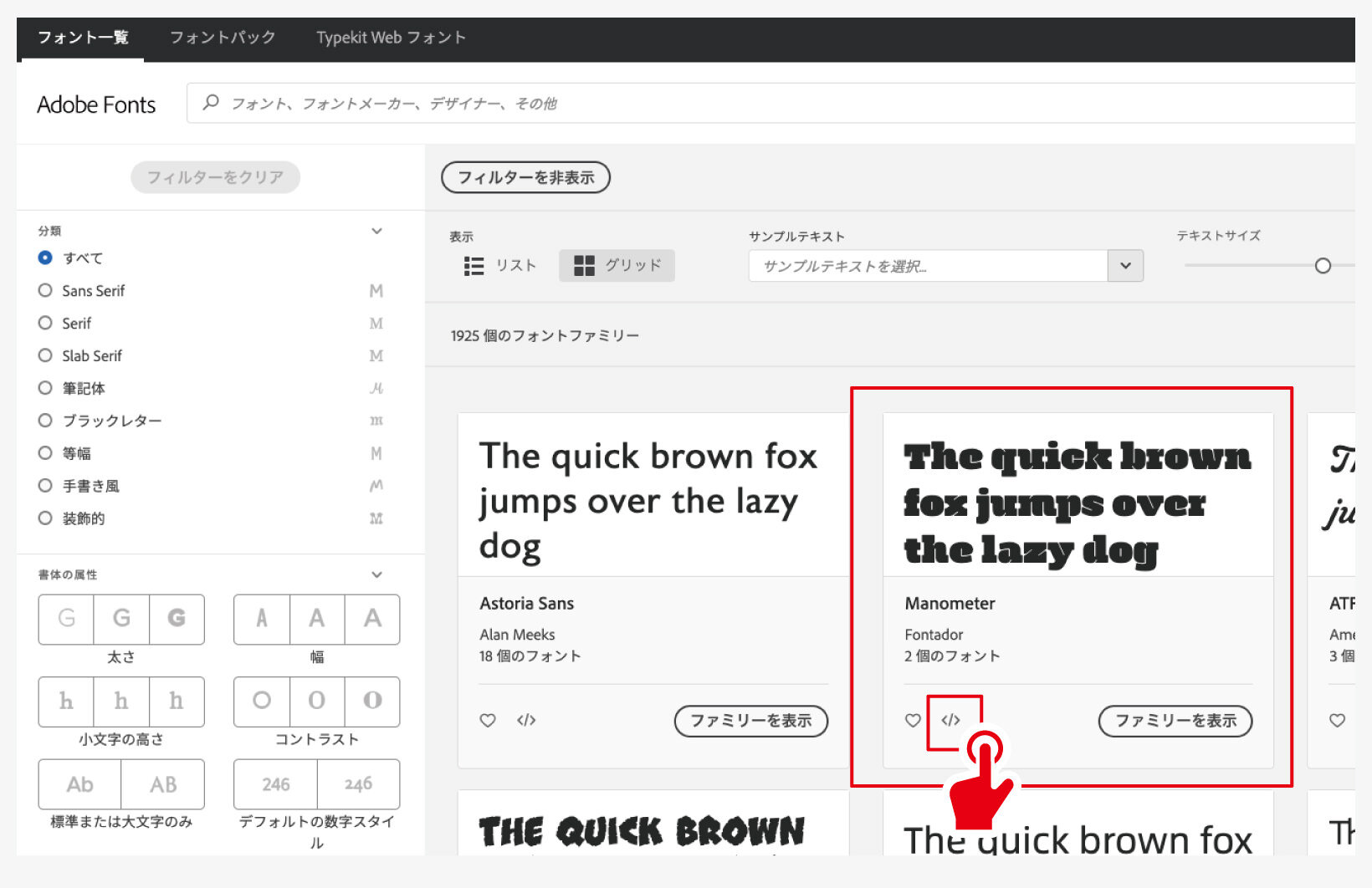
Adobe Creative Cloudにログインの上、フォントの一覧画面にいきましょう。
利用したいフォントを決め、フォントパネルの「コードマーク」を押しましょう。その他「Webプロジェクトに追加」というボタンでも同様です。

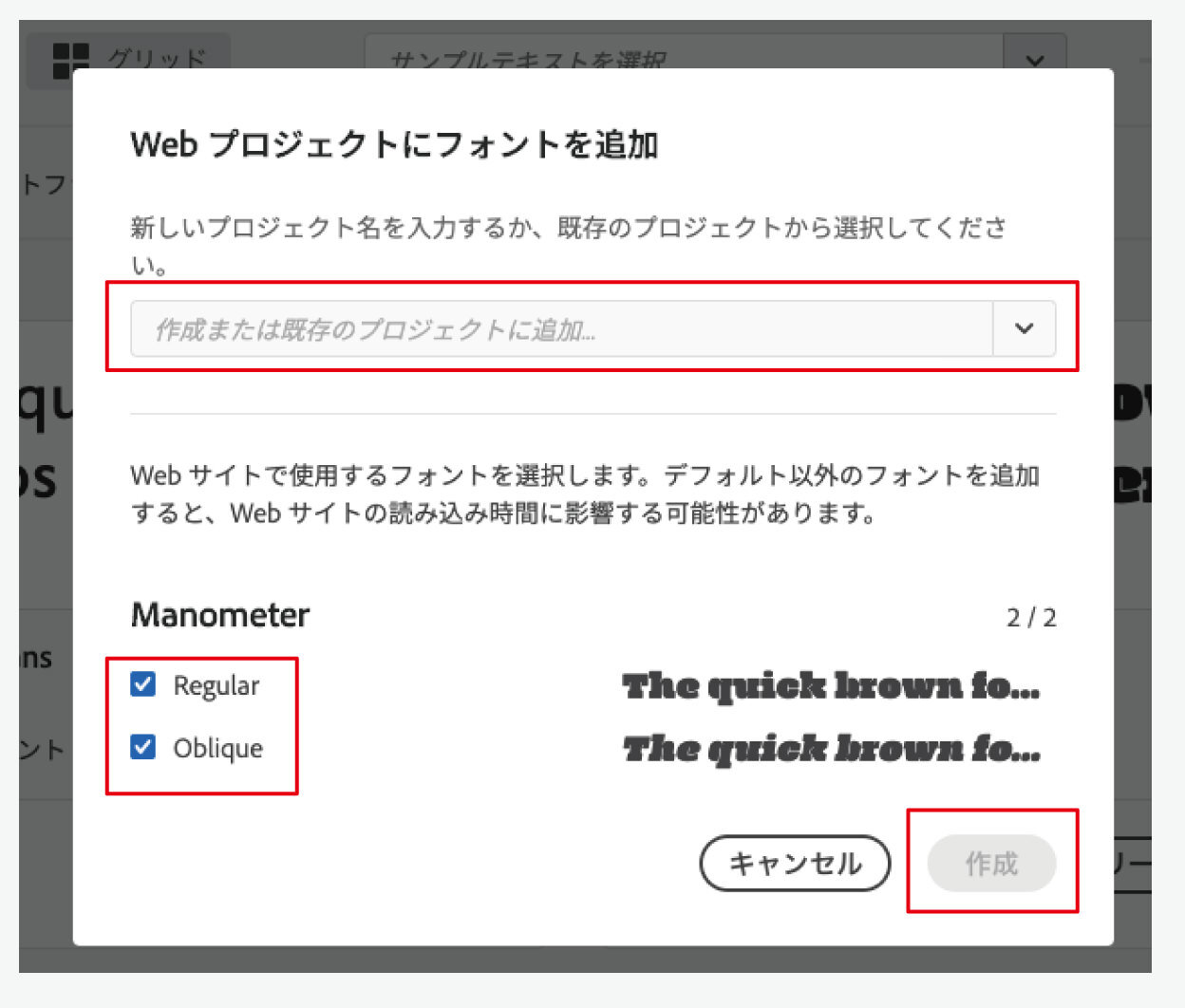
プロジェクトを適宜定め、使用したいフォントファミリー(ややこしいですが、ここでは太さを意味します)にチェックを入れて、作成を押します。

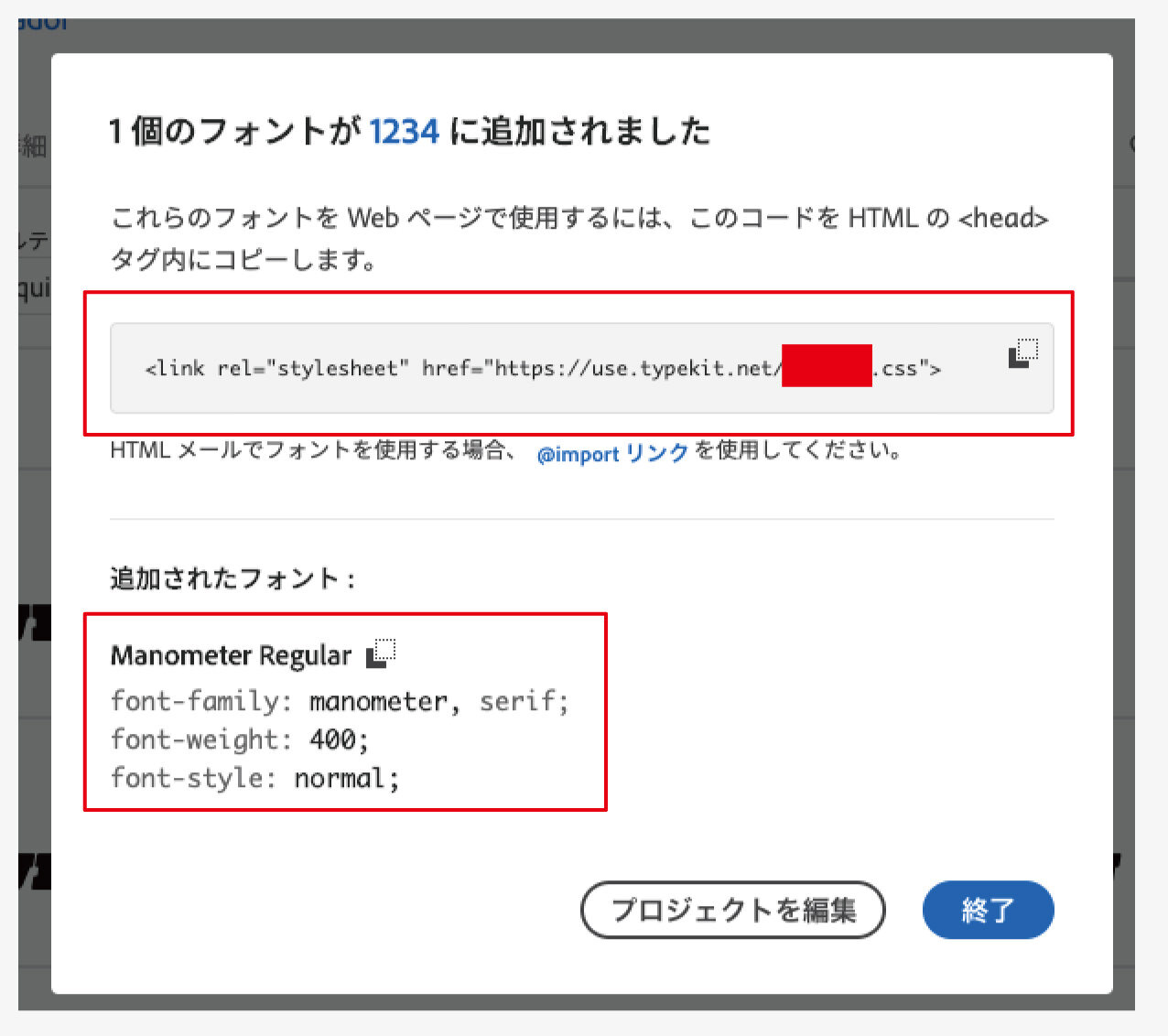
今まで同様に、「link」と「CSS」が吐き出されますので、両方とも適宜追記しましょう。

今回もいつものように、以下のコードのみで実装可能です。
<link rel="stylesheet" href="https://use.typekit.net/■■■■■■■.css">
<p style="font-family: manometer, serif; font-style: italic; font-weight: 400; font-size: 2.0em;">Manometer</p>

気になったのは、特に私は複雑な登録認証(例えば、ヘッド内にアクティベーションコードを埋め込むなど)をしていませんので、おそらくですが、赤の■の7桁の文字だけで私の会員システムと連動させているのではないかと思いました。
というか、それ以外考えようがありません。ですので、このコードさえ知れば、会員じゃなくてもWebフォントを使えるような気がします…あくまで憶測ですが…ですので、再配布という形になってはいけませんので、今回はCSSの記入をHTMLへのインライン処理ではなく、画像で表示しました。
いつも通りインラインで記載しても問題なく表示できたのは確認済みです。
Font Awesome(一部無料)
Font Awesomeとは、フォント扱いの絵文字のようなものをWebで利用できるようになるライブラリです。
Font Awesomeは一部無料で使用する事が可能です。
詳しくは以下の記事からご確認ください。
-

「Font Awesome」無料で簡単にWebでアイコン使用。インストールと登録、使い方、消える時の対応方法[WordPress]
続きを見る
最後に
フォントはデザインにおいて、非常に重要な役割をになっています。
ですので、デザインにこだわりをもたれるのであれば避けては通れない知識となります。
しかし、実際はブラウザによっても、根本的な形は似ているが「太い・細い」と見え方が違ったりします。
ユーザーが、どのデバイスを利用してアクセスするのかを想定して考える事は非常に大切な事ですが、全てを意識し、制御するのはかなり骨の折れる作業です。
あげくシステムの進化は日々急速ですので、せっかく何日もかけて完璧に実装したにも関わらず、ある日突然崩れ落ちてしまう可能性も大いにあります。
ですので、正直なところ、Webでのフォントを100%制御し続けるのはかなり労力がいると思います。
ある程度の意識だけ持っておきながら、費用対効果を考え、情熱と時間を天秤にかけながら制作していく事は重要なポイントかと思います。
どうしても、未来永劫確実なデザイン性を求めるなら「画像化」するにこした事はありません。
まずは根本的なルールだけは理解し、こだわるのではなく、違和感のある事には対応していけるようにしていきたいですね。









