ホームページにおいて、ユーザーからコンタクトを取れるように「問い合わせフォーム」の設置をする事は、連絡先を教える手段として非常に重要なものでもありますよね。
ただ、ウェブ制作において、メールのやりとりを可能にするフォーム作成というのは、結構難しかったりします。
しかし、WordPressを利用している場合は、「Contact Form 7」というプラグインを利用する事で、簡単にウェブサイトに「問い合わせフォーム」を設置する事ができます。
そんな「Contact Form 7」は、非常に多くのユーザーから利用されているプラグインです。
「Contact Form 7」については、以下の記事よりご確認ください。
-

Contact Form 7の設定方法[無料の問い合わせフォーム設置プラグイン]
続きを見る
「Contact Form 7」を利用する際の注意点
「Contact Form 7」を使う事は全く問題ありませんが、実は脆弱な一面があったりします。
「Contact Form 7」を悪意ある者が利用する事で、スパムメールの発信基地として無作為にメールを送るプログラムにする事ができるのです。
コレは、SEO評価的にも大NGになりますので、発見次第一刻も早く解決する必要があります。
先日、私のクライアント様がその被害にあったそうですが、レンタルサーバーでエックスサーバーを利用しており、エックスサーバー側から具体的な解決策の提案と連絡があったそうです。
レンタルサーバーにエックスサーバーを選んでおいて良かったですね、という話になりました。
そんな頼れるエックスサーバーの詳細は、以下の記事からご確認ください。
-

レンタルサーバーとは?XSERVERをおすすめする理由と導入方法[画像解説]
続きを見る
対策方法
さて、上記のようにスパムメールの発信基地にするような場合は、人間が設置したロボットプログラムによるものがほとんどです。
人間が操作するというのは、とても時間のかかる事ですので、よほどの恨みがない限りそんな事を手動で行う人はいないでしょう。
ですので、「Contact Form 7」に対して、reCAPTCHAなどの保護ツールを設置することにより、その行為をブロックする事が可能になります。
reCAPTCHAとは
reCAPTCHA(リキャプチャ)とは、Googleが提供している、詐欺や悪用からWebサイトを保護するセキュリティツールです。
reCAPTCHAは、高度なリスク分析エンジンと適応型チャレンジを使用して、悪意のあるソフトウェアがWebサイトで不正な活動を行わないようにします。その間、正当なユーザーはログイン、購入、ページの表示、またはアカウントの作成が可能になり、偽のユーザーはブロックされます。
公式ページより引用
reCAPTCHAにはバージョンがあり、バージョン2の場合は、きっと皆さんも体験した事があると思いますが、信号機などの画像選択がフォーム入力の際に求められます。
ユーザーはそんなに大した事には思わないかもしれませんが、製作者からすると少しユーザーに手間を取らせる事は避けたいですよね。
今回は、最新のバージョン3の紹介です。
バージョン3では、ユーザーのreCAPTCHA解除の操作はなくなりましたので、ユーザビリティの高いものになります。
それでは、どのようにしてスパムのチェックを行うかというと、コンピューター側でスコア分析をし、操作主が悪意のあるボットかどうかを判断します。
要は、スピード計測をして、「処理スピードが早すぎるとコンピューター作業だ」というジャッジになるという事です。
reCAPTCHAの導入方法
それでは、reCAPTCHAの導入方法の解説をしていきます。
reCAPTCHAを導入する為には、専用の「サイトキー」と「シークレットキー」が必要になります。
これは、Googleアカウントさえあれば無料で取得する事が可能です。
-

Gmail・グーグルアカウントを携帯電話番号を登録しないで作成する方法
続きを見る
Googleアカウントは、特にサイトと紐付いているアカウントでなくても問題ありません。
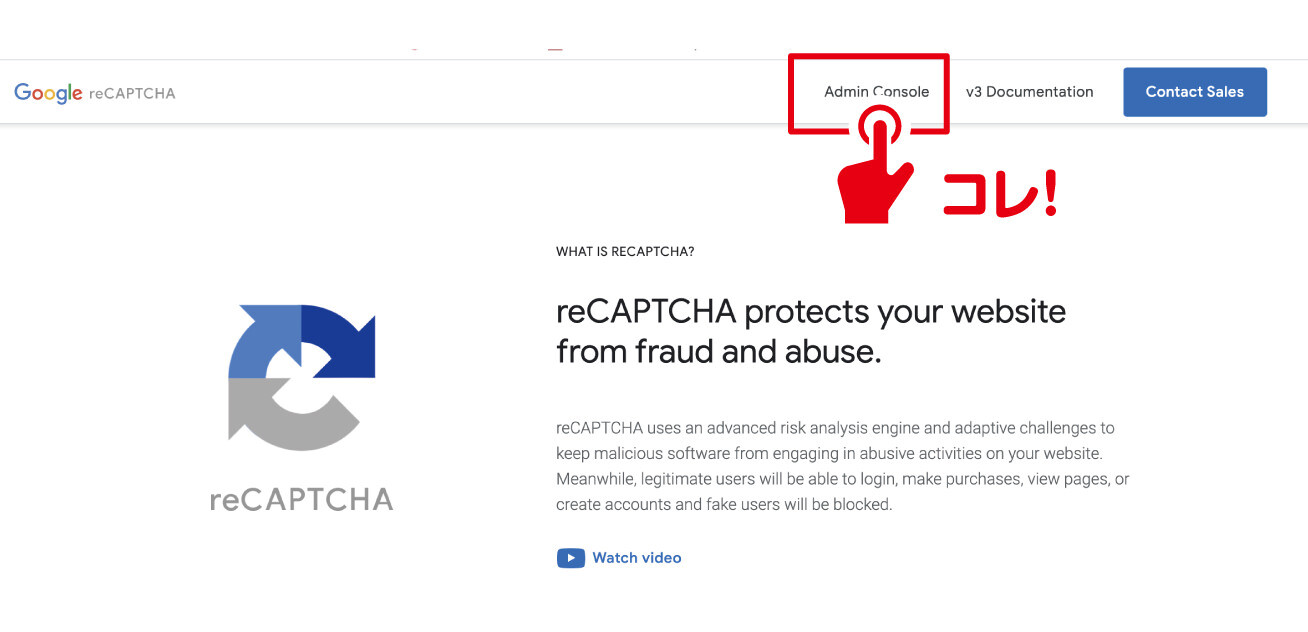
それでは、reCAPTCHAの公式ページへ移動しましょう。
上部タブ左の「Admin Console」を押しましょう。

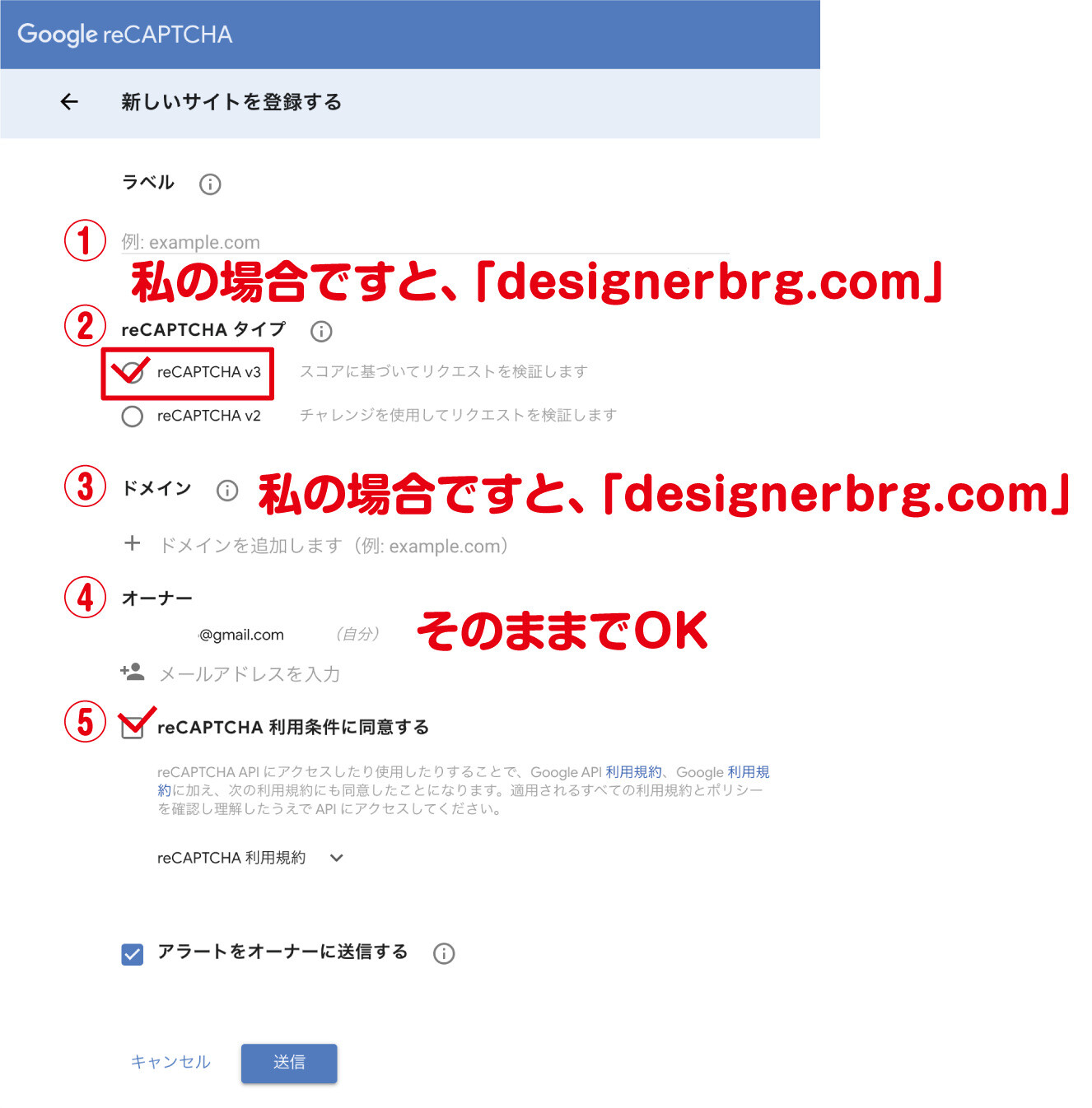
以下の画像を参考に、必要事項を入力していきましょう。

①に関しては、この設定を管理するタイトルみたいなものですので、どんな文字列でも問題ありませんが、サイト名がわかりやすいと思います。
「サイトキー」と「シークレットキー」が発行されますので、メモ帳か何かに記録しておきましょう。

Googleアカウントでの作業はこれで終了です。
「Contact Form 7」での設定
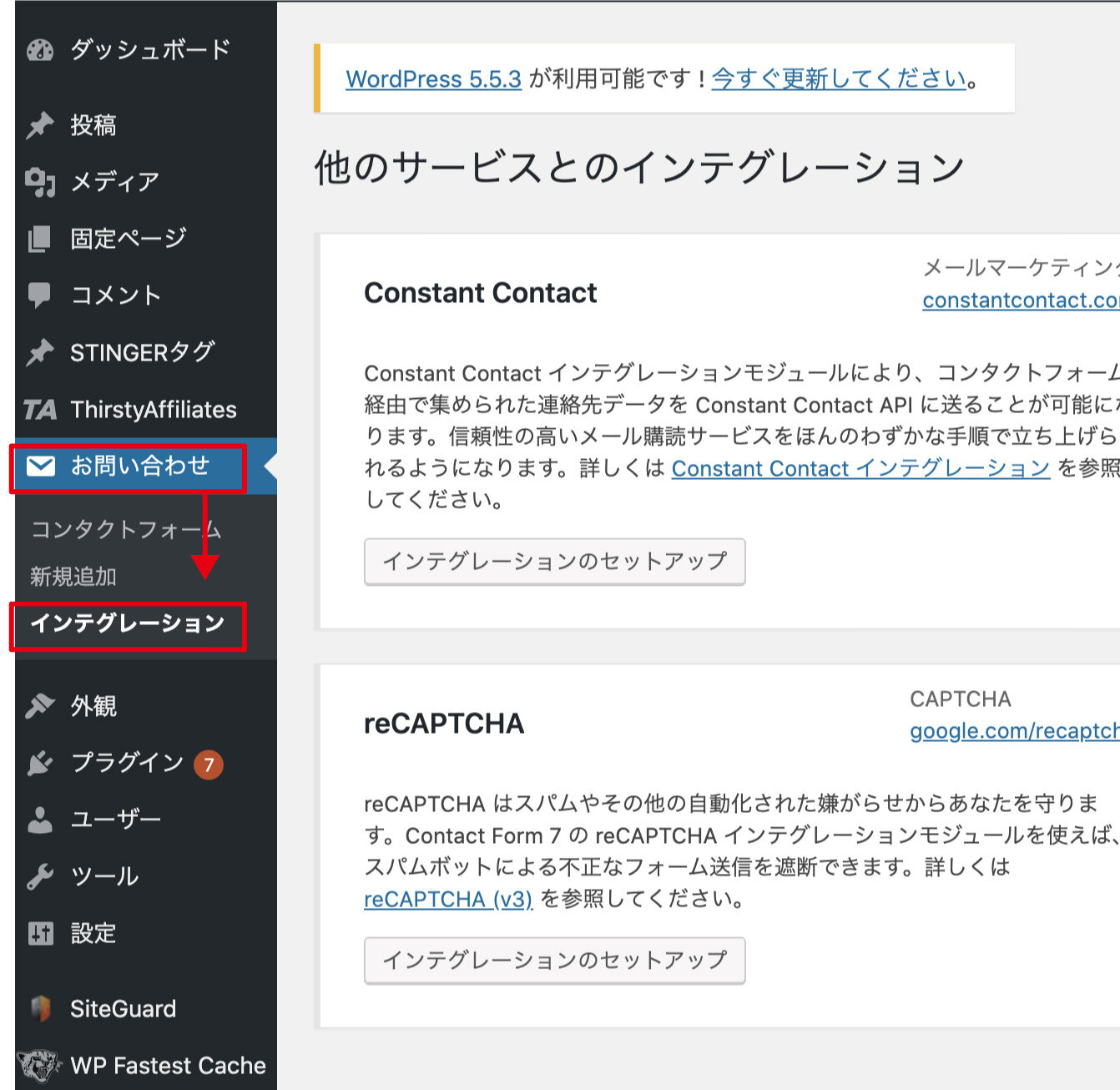
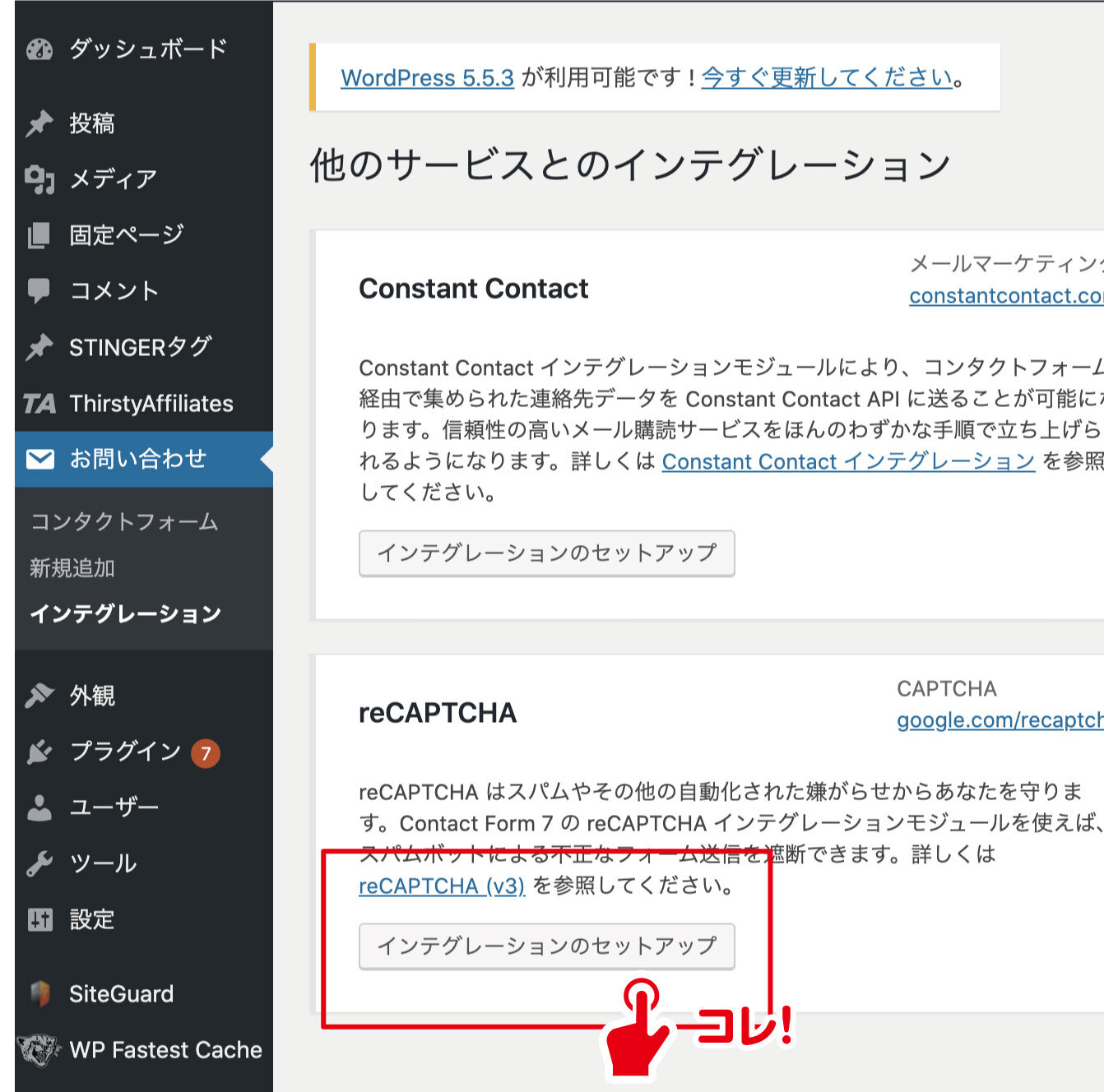
それでは、WordPressのダッシュボードより、「Contact Form 7」の「インテグレーション」を押しましょう。

「インテグレーションのセットアップ」を押しましょう。

先ほど発行されたサイトキーとシークレットキーを入力すれば完了です。
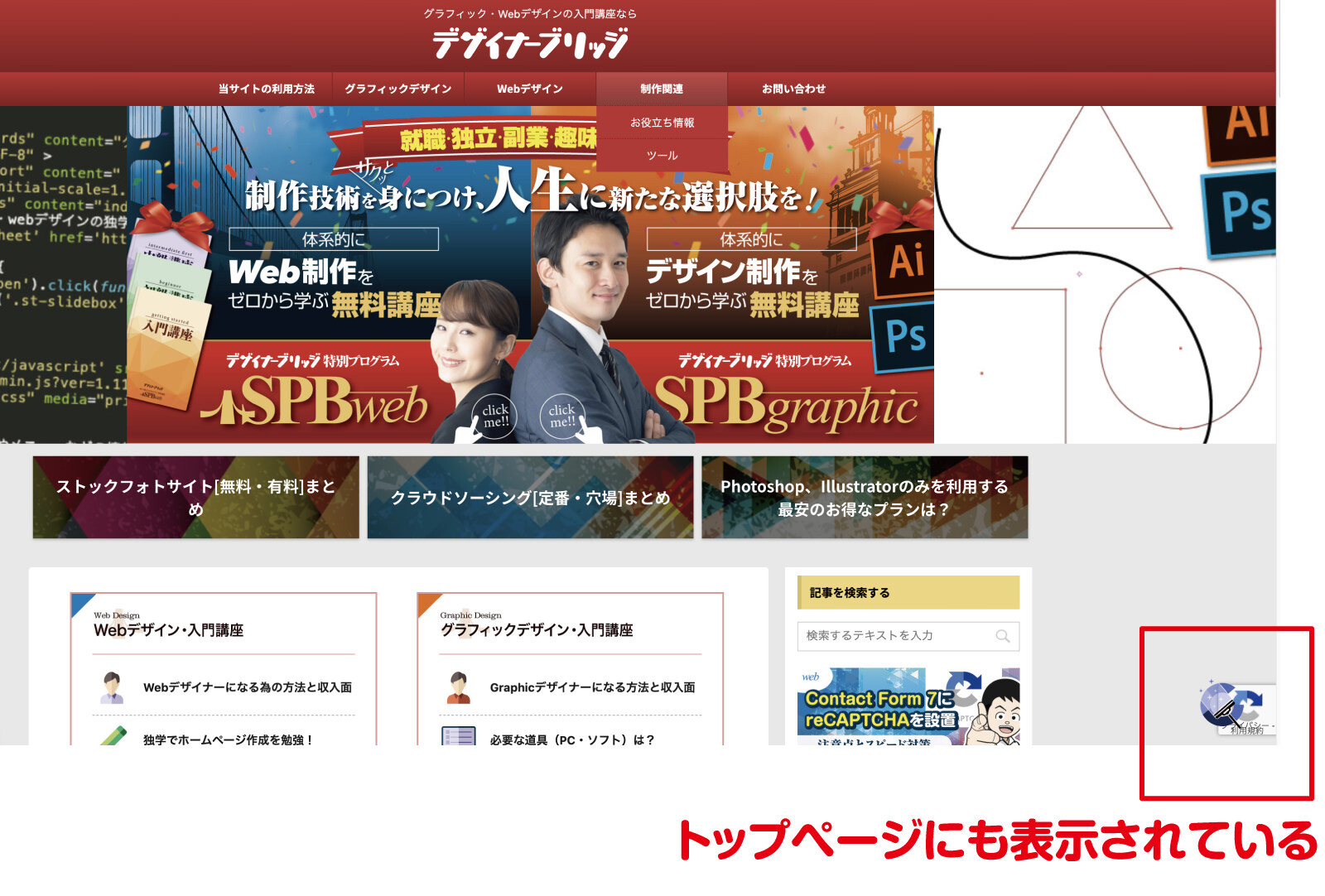
サイトにreCAPTCHAのマークが出ていれば問題なく実装されている事になります。

reCAPTCHAの落とし穴
実装されたご自身のサイトを見てもらえば分かりますように、基本的には閲覧できる全ページにreCAPTCHAのマークがあるかと思います。すなわちreCAPTCHAは全ページで動作している事になります。

そして、ここで落とし穴なのですが、実はこのreCAPTCHAを導入する事でサイトスピードが2.30程度、まあまあの勢いで落ちます。

サイトスピードはSEO対策での基本ですので、これでは少しまずい状況となります。
ですが、そもそもですが、reCAPTCHAが欲しいところは、「Contact Form 7」の設置している「お問い合わせページ」のみになります。
ですので、reCAPTCHAが、「Contact Form 7」の設置されている「お問い合わせページ」のみで動作するようにシステムの上書きをしてみましょう。
reCAPTCHAのシステム上書き
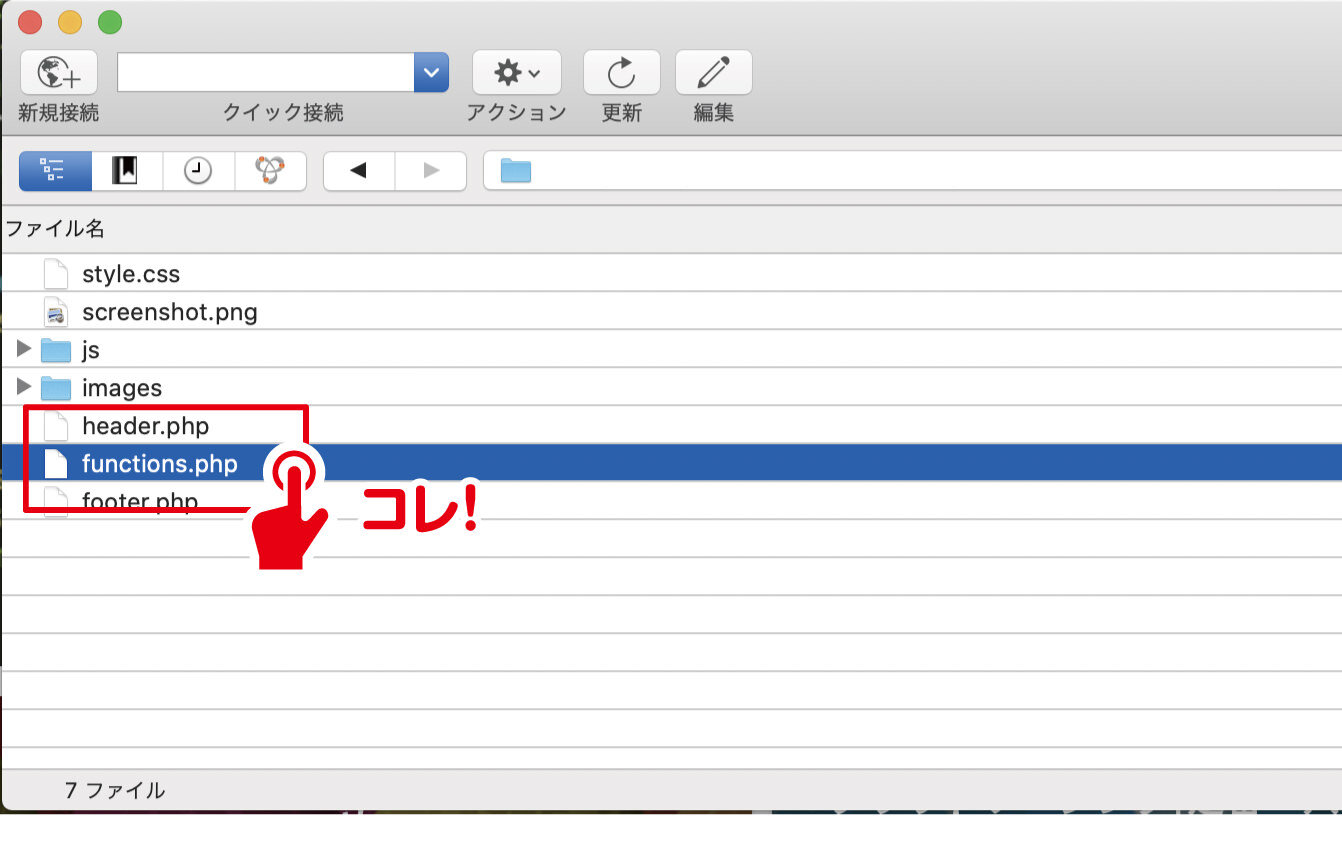
「functions.php」(わからない方は以下で説明があります)に以下の事をコピーして、記述すればOKです。(以下で注意点があります)

// 問い合わせフォームのみreCAPTCHAを読み込ませる
function load_recaptcha_js() {
if ( ! is_page( '××××××××' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js' );
「// 問い合わせフォームのみreCAPTCHAを読み込ませる」に関しては、コピーしてもしなくて大丈夫ですが、将来的な事を考えるとコピーしておくほうが良いでしょう。Webに詳しくなってくると、これを残しておく意味がそのうちわかるようになります。
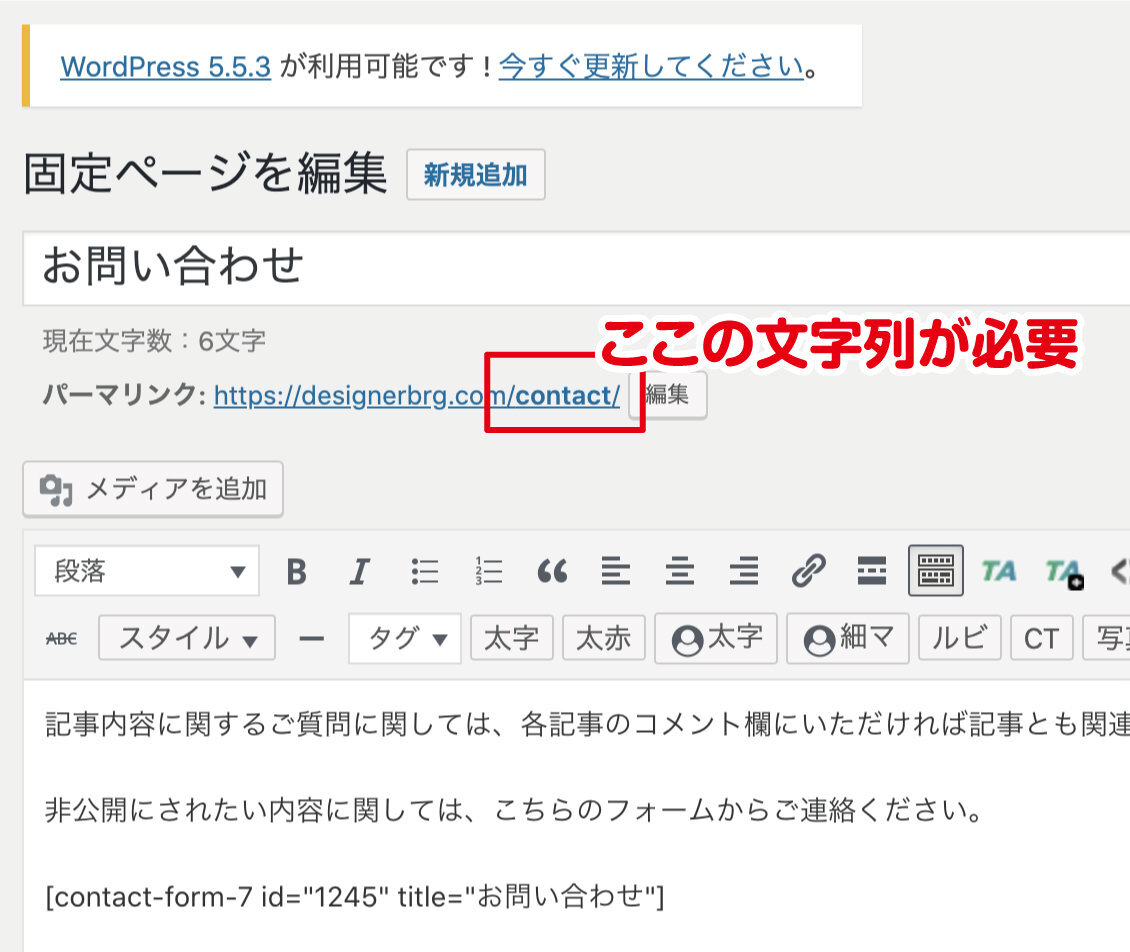
ここで需要なのは、「××××××××」の部分になります。
ここは問い合わせフォームページのパーマリンクを記述する必要があります。
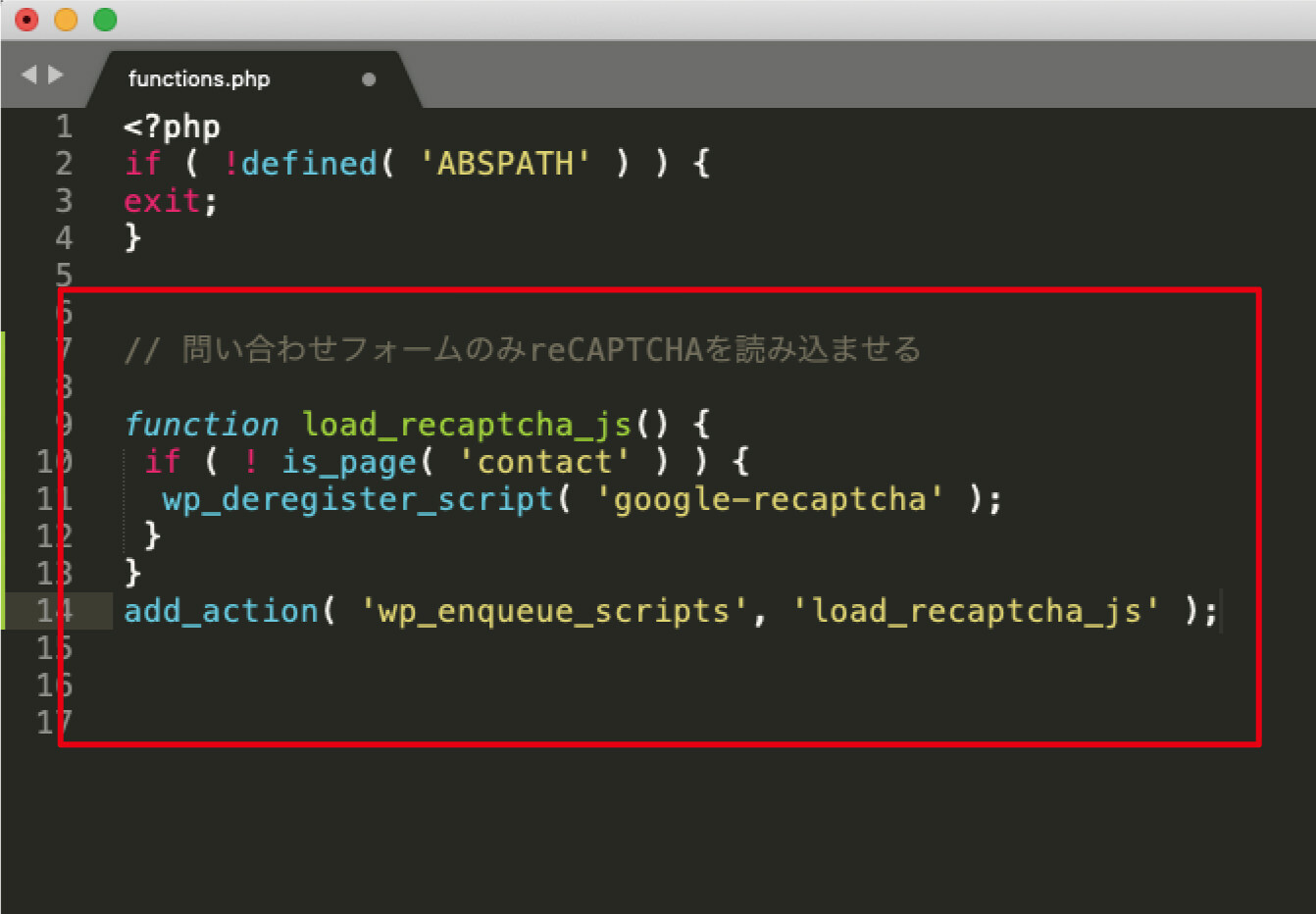
私の場合ですと、「問い合わせフォーム」ページのパーマリンクは「contact」になっているので、以下のような形になります。

// 問い合わせフォームのみreCAPTCHAを読み込ませる
function load_recaptcha_js() {
if ( ! is_page( 'contact' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js' );

更新2021/5/5
各バージョンアップなどに伴い、上記コードでは実装できないエラーがありました。このサイトではこれでうまくいってますが、今後はどうなるかわかりません。こちらの記事を参考にしたのですが、以下のコードですといけると時がありましたので、無理な場合は試してみてください。
// 問い合わせフォームのみreCAPTCHAを読み込ませる
function load_recaptcha_js() {
if ( ! is_page( 'contact' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js',100 );
皆さんの中には、パーマリンク(URLの事) を「info」なんかにされている方もおられると思いますので、ご自身のサイトに変更した上で、そのままコピペするのではなく、編集してからペーストする事を忘れないでくださいね。
以上を実行し、指定のページだけ右下にreCAPTCHAのマークがあれば成功です。
念の為に、実行前にスピードを測っておくと確認しやすいかもしれませんね。
複数ある場合
例えば、「問い合わせフォーム」が一つだけではなく、複数のページで使用されている場合もあるでしょう。
そんな際は、先ほどのパーマリンクの箇所をカンマで区切って追記してあげればOKです。
例えば、「Contact Form 7」設置ページが「contact」と「info」のパーマリンクで利用されている場合は、以下のように書きます。
// 問い合わせフォームのみreCAPTCHAを読み込ませるfunction load_recaptcha_js() {
if ( ! is_page( 'contact', 'info' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js' );
現在、複数ページに有効なプログラムコードを見つける事ができておりません。
しかし、2つ以上のページにコンタクフォームを設置し、そのページだけリキャプチャを有効にしたい場合は、プラグインを利用する事で簡単に実装をする事ができます。
もちろん、2つ以上のページじゃなく、1つのページに実装するだけでも利用できますので、FTP操作などが不安な方にはおすすめになります。
-

2ページ以上に設置された「Contact Form 7」だけにリキャプチャを設定できるプラグイン
続きを見る
「functions.php」って?
「functions.php」は、WordPressにFTPツールを使う事でアクセスできるようになります。
子テーマを使用しているのであれば、子テーマの方に書き加えましょう。
FTP操作をする際は、必ずバックアップをとってから操作しましょう。
この「functions.php」の操作に関しては、少しややこしいので、全然ピンときていない方は、まずは以下の記事よりFTP操作について確認してみてください。
-

無料のおすすめFTPクライアントソフトCyberduck(サイバーダック)のインストール方法から初期設定・使い方[MAC]
続きを見る
-

WordPressの実践的本格カスタマイズの方法や修正の注意点などを解説!【ホームページ制作入門講座】
続きを見る
まとめ
いかがでしたでしょうか?
サイト運営において、ユーザーからコンタクトを取れるように問い合わせフォームを設置するのは非常に大事な事です。
しかし、それを逆手にスパム行為の発信基地として、悪意ある行動を取られる事もありますので、「Contact Form 7」設置と同時に対策をとる必要があります。
スパム行為は相手に迷惑をかけるだけではなく、SEO的にも非常に大きなマイナスペナルティになりますので、しっかりと「Contact Form 7」を設置した「お問い合わせページ」のページには、reCAPTCHAなどの保護対策を行いましょう。